
Sandra Caravana
Copywriter
Com o aumento do acesso à internet através de dispositivos móveis, torna-se imperativo tornar a experiência do utilizador mais dinâmica, fácil e intuitiva. Design responsivo cria layouts para diferentes ecrãs, assegurando estética agradável, interação fácil, leitura excelente e navegação intuitiva.

Sandra Caravana
Copywriter
Com o aumento do acesso à internet através de dispositivos móveis, torna-se imperativo tornar a experiência do utilizador mais dinâmica, fácil e intuitiva. Design responsivo cria layouts para diferentes ecrãs, assegurando estética agradável, interação fácil, leitura excelente e navegação intuitiva.
Design responsivo é a capacidade desenvolver páginas web cujos elementos se ajustam automaticamente e de maneira impecável a diversas dimensões do ecrã, garantindo constantemente uma estética agradável, uma interação descomplicada, uma leitura clara e uma navegação natural.
Trocando por miúdos: se o seu site não estiver adaptado para mobile, o utilizador irá desistir da visita, compra ou interação.
No último trimestre de 2023, os dispositivos móveis (excluindo tablets) representaram 58,6% do tráfego global de sites. Desde 2017, telemóveis e smartphones mantêm uma presença constante acima de 50%, ultrapassando essa marca em 2020, segundo dados disponíveis.
O conceito de web design responsivo – RWD
Tim Berners Lee foi o responsável pela criação da World Wide Web em 1989. O Web Design Responsivo, introduzido por Ethan Marcotte em 2010, surgiu para responder às exigências das novas tecnologias do século XXI, como smartphones e tablets, adaptando o conteúdo para o utilizador, estando assim na mesma linha de pensamento (e trabalho) que o conceito de UX: a ótica do utilizador.
Em tempos passados, ao criar um site, a escolha era entre um design líquido, que se ajustava à janela do navegador, ou um design de largura fixa, com dimensões específicas em pixels.
O design líquido causava compressão em telas menores e linhas excessivamente longas em telas maiores. Enquanto isso, o design de largura fixa gerava barras de scroll horizontal em telas estreitas e espaços em branco nas bordas em telas mais amplas.
Não é preciso ter formação superior em design para perceber quando um site não é responsivo: de certo, já se cruzou com algum site que ao ser visualizado no seu smartphone, tem de rolar para os lados para conseguir ler a frase completa.

Design responsivo em 3 técnicas
O design responsivo não é uma tecnologia separada, mas uma abordagem ao web design usando práticas como:
- Grids fluidas: um sistema de layout que utiliza unidades percentuais para definir a largura das colunas e linhas da grid.
- Imagens fluidas: configurando a propriedade max-width como 100%, permite que as imagens se reduzam para se ajustar a uma coluna mais estreita, mantendo seu tamanho intrínseco, sem aumentar.
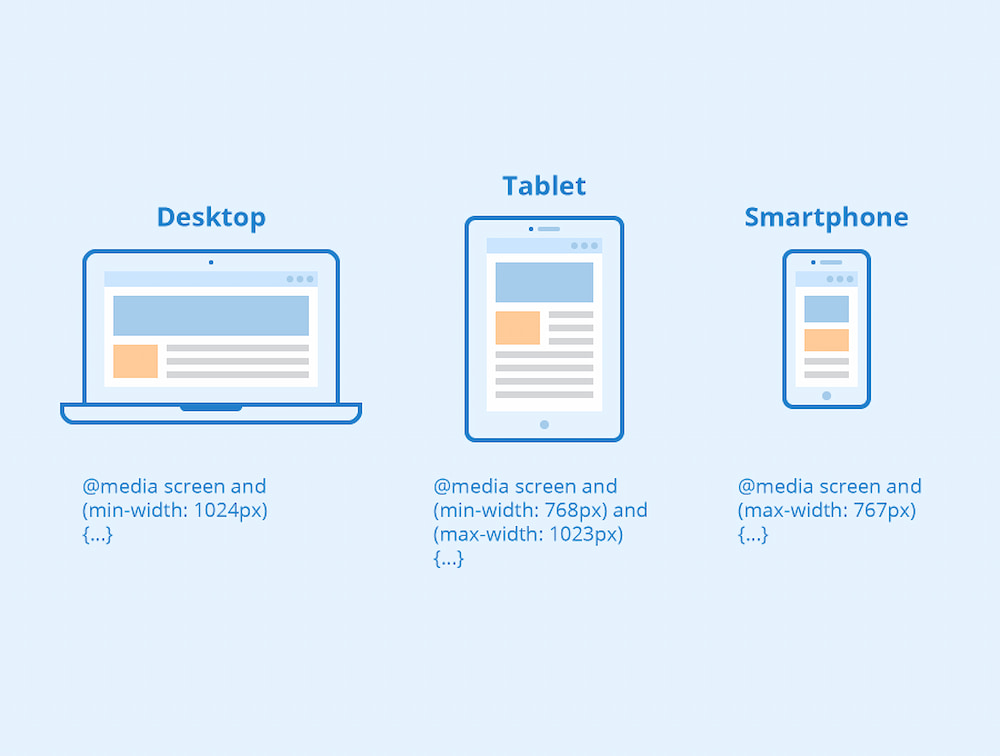
- Media Queries: em vez de ter um único layout para todos os tamanhos de ecrã, é possível alterá-lo. Por exemplo, as barras laterais podem ser reposicionadas em telas menores, ou uma navegação alternativa pode ser exibida, proporcionando uma adaptação flexível às diferentes condições de visualização.

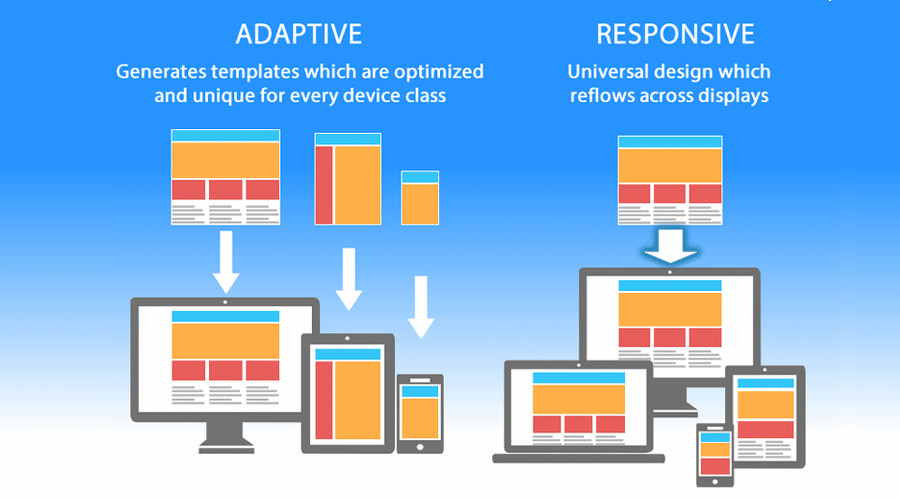
Design Responsivo VS Design Adaptativo
Convém esclarecer a diferença de conceitos antes de passar para as razões e benefícios que o design responsivo pode trazer ao seu negócio ou ao seu trabalho em marketing digital, para que fique claro que este trabalho de web design e programação é muito mais que adaptar o site aos tamanhos do ecrã.
A diferença entre o design responsivo e adaptativo reside no facto de que o design responsivo ajusta a renderização de uma única versão de página, enquanto o design adaptativo oferece múltiplas versões completamente distintas da mesma página.

Design responsivo para Marketing
A responsividade é a keyword principal para estratégias de envolvimento – engajamento.
Ser responsivo já não é mais conseguir responder ao e-mail do cliente em menos de 24 horas. Passa agora pelo cliente conseguir a sua resposta enquanto visita o website do seu negócio.
Investir num design responsivo, investir em recursos humanos sensíveis a esta temática, vai resultar em conversões mais rápidas. Trará impacto em 3 vertentes: técnico, na experiência e nos objetivos.
Técnico: elimina a necessidade de criar layouts específicos para cada tipo de computador, smartphone ou tablet.
Experiência: UX/UI Designer (User experience e user interface designer) procura melhorar a experiência do utilizador em cada aspecto. O design responsivo assegura consistência e evita frustrações.
Objetivos: Além de evitar problemas como botões ausentes em layouts quebrados, ele reforça o conceito fundamental de equilíbrio entre forma e função, assegurando o sucesso da experiência do utilizador em diferentes dispositivos.
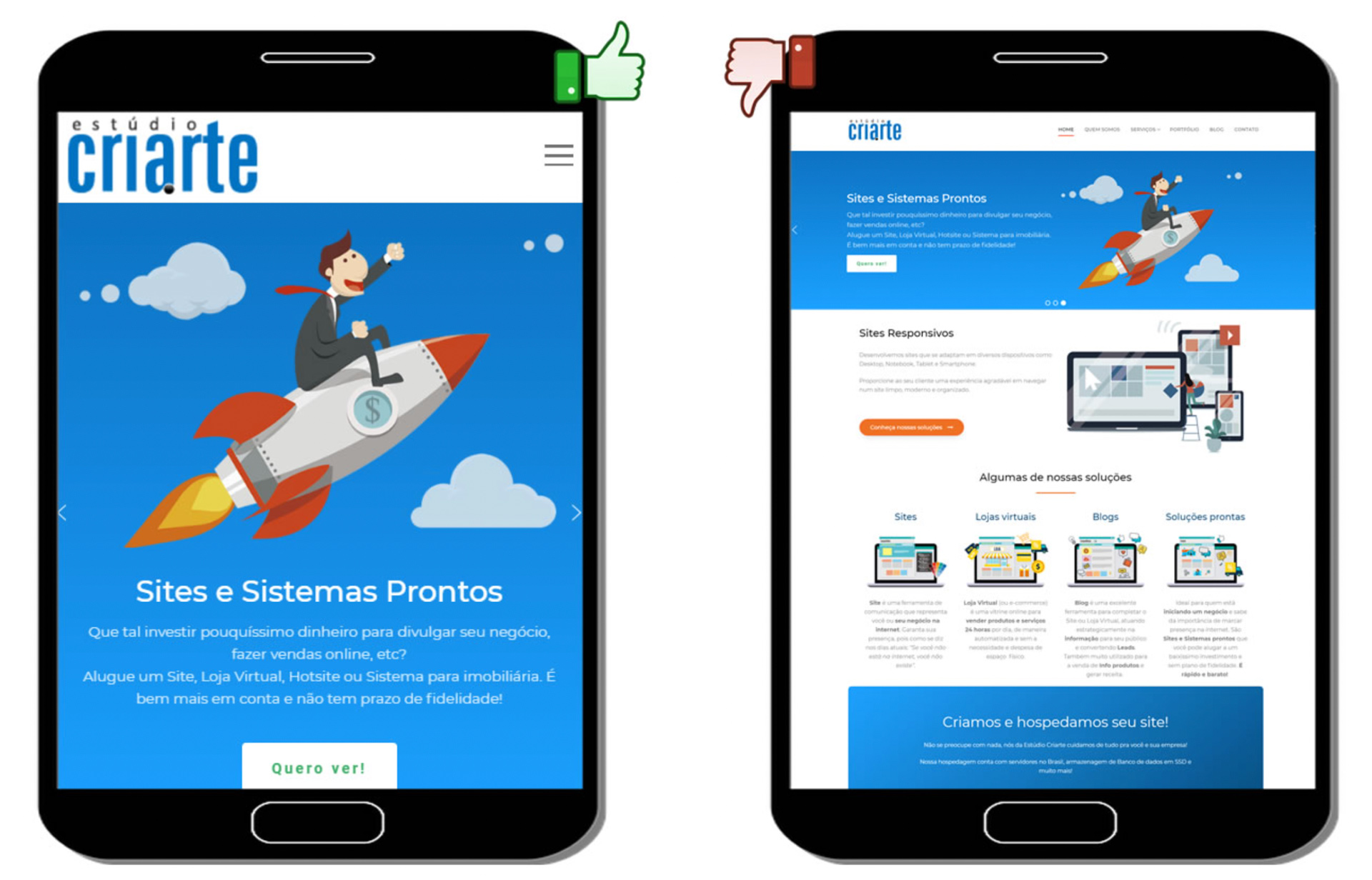
Sites responsivos evitam:
- necessidade de fazer zoom para ler textos em dispositivos móveis;
- sobreposição desordenada de elementos em telas menores;
- ocultação de botões e CTA’s em diferentes resoluções;
- perda de informações importantes em telas menores;
- desajuste de formulários e campos de preenchimento;
- criação de barras de scroll desnecessárias em dispositivos menores.

Fonte: Estúdio Criarte
Design responsivo e SEO
Partindo dos recentes dados que mostram o aumento do tráfego móvel para o seu site, torna-se evidente que mesmo que decida começar um site pela versão desktop, terá de investir numa versão mobile-friendly e mais tarde – mas não muito tarde – numa versão mobile first.
Desde 2018, com a adoção do princípio mobile-first pelo Google, a velocidade de carregamento de páginas tornou-se crucial para o SEO. O design responsivo condensa páginas para carregamento mais rápido, especialmente em ecrãs menores, evitando a frustração do utilizador.
Agências de SEO recomendam o design responsivo para reduzir a taxa de rejeição e melhorar a classificação nos mecanismos de procura: o design responsivo facilita a entrega de conteúdo de forma organizada e clara.
A capacidade de visualizar e navegar facilmente pelo conteúdo em qualquer dispositivo é essencial para criar boas primeiras impressões.
Com o aumento no volume de acessos à internet via dispositivos mobile, o número de compras online feitas através desses dispositivos também segue a mesma tendência de crescimento.
Um site responsivo cria mais interação, proporcionando um word-of-mouth digital, que é como quem diz, mais partilhas nas redes sociais.
Design responsivo e Copywriting
Se as imagens têm de ser optimizadas, as palavras também.
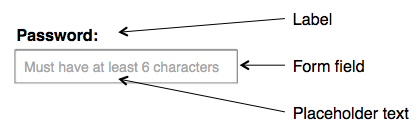
Labels e placeholders são decisões pensadas e usadas com estratégia.
Os labels indicam aos utilizadores que informações devem constar de um determinado campo de formulário e estão normalmente posicionadas fora dele. O placeholder, localizado dentro de um campo de formulário, é uma sugestão, descrição ou exemplo das informações necessárias para determinado campo. Ditam as boas práticas de UX que o placeholder desapareça quando o utilizador escreve no campo.
A decisão de escrever ou não um placeholder vai também depender da persona do seu negócio: qual o nível de literacia digital da sua persona?
Boas práticas atuais sugerem o desaparecimento do placeholder por uma label mais explicativa.

Benefícios do design responsivo
- Um site responsivo proporcionando fácil acesso em qualquer dispositivo, sem necessidade de zoom ou scroll horizontal.
- O Google recomenda sites responsivos, pois um único site com o mesmo URL facilita o rastreamento e a indexação.
- Utilizadores encontram facilmente o que procuram, aumentando o envolvimento e potencialmente gerando mais vendas ou leads.
- Gerir um único site responsivo economiza tempo e recursos
- Um site responsivo transmite uma imagem mais profissional e atualizada da marca.
- O design responsivo facilita a implementação de estratégias de marketing, permitindo análise detalhada do comportamento do utilizador em diversos dispositivos, aprimorando a estratégia global de marketing.